چه در حال شروع یک کسب و کار جدید باشید و یا بازسازی یک وب سایت قدیمی، انتخاب طرح و رنگ مناسب پیامی حرفه ای و ضروری است که به مشتریان و مصرف کنندگان انتقال می دهید. اگر طرح و رنگ شما از نظر روانی چشمگیر و جذاب نیست شاید بازدید کنندگان محتوا و مطالب شما را نادیده بگیرند و همگی به سمت سایت هایی که ویژگی های بصری بیشتر و جذاب تری دارند سرازیر شوند.

انتخاب رنگ برای وبسایت صرفا بدین گونه نیست که رنگ هایی را که خودتان دوست دارید انتخاب کنید. این رنگ ها هستند که باید نام تجاری یا همان برند کسب و کار و تجارت شما را تقویت کرده و استحکام ببخشند. به این فکر کنید که ترکیب رنگ هم نوعی دانش است و هم نوعی هنر. با تجسم اینکه چگونه این رنگ ها در کنار هم به معنای واقعی کلمه کار می کنند و دانستن اینکه رنگ های خاص نماد چه چیزهایی هستند و مشتری با دیدن آن ها چه احساس عاطفی و داخلی دارد، می توانید ترکیب رنگ مورد نظر برای طراحی وب سایت خود را به دست آورید.
زرد : سرزنده و شاداب، معمولا برای جلب توجه استفاده می شود.
قرمز: با انرژی، افزایش دهنده ضربان قلب، ایجاد فوریت، معمولا در حراج های کلی دیده می شود.
آبی : احساس صداقت و امنیت ایجاد می کند، معمولا در بانک ها و تجارت ها مورد استفاده قرار می گیرد
سبز : همراه با ثروتمندان، راحت ترین رنگ برای پردازش توسط چشم، برای آرامش در گاه ها استفاده می شود.
صورتی : رمانتیک و نه، در بازار برای محصولات نه و دختران جوان استفاده می شود.
سیاه: براق و قدرتمند، در بازار برای محصولات لوکس به کار می رود
بنفش : برای تسکین دادن و آرام کردن به کار می رود، معمولا در محصولات زیبایی و جوان سازی به کار می رود.

رنگ ها توانایی ایجاد ایده ها، بیان پیام ها، ایجاد علاقه و جرقه احساسات را دارند. رنگ های روشن یا زرق و برق دار مسبب ایجاد حالتی شاد و مثبت می شوند در حالی که رنگ های تیره به سمت مقابل تمایل دارند. در روانشناسی رنگ ها، رنگ های گرم تکیه بر نمایش خوش بینی، شور و شوق، هیجان و خلاقیت دارند و در مقابل رنگ های خنک تر نماد صلح، آرامش، سازگاری و هماهنگی است ( مانند طرح رنگ های فیسبوک و توییتر). البته این نکته هم صادق است که هر رنگی یک پیام جهانی به همراه خود دارد. مثلا رنگ قرمز در سطح جهان نماد «هشدار» یا «خطر» است و رنگ سبز نماد «رفتن» یا «ورود» است. اما قرار دادن این رنگ ها در کنار هم مساله جداگانه ای است تقریبا همه افراد در اعیاد مختلف این کار را کرده اند. ساده ترین راه برای انتخاب ترکیب رنگ مطبوع مخلوط کردن رنگ های مورد نظر است تا ببینیم آیا ترکیب خوبی شده است یا نه؟! رنگ ها در کسب و کار و یا طراحی وب سایت می توانند از پالت های یکسان یا پالت های مخالف ترکیب شوند. نباید از این موضوع غافل شد که یک پالت ترکیب رنگ نباید خیلی روشن و براق و یا خیلی کدر و تاریک باشد و اینکه ذهن بازدید کنندگان را از محتوای سایت دور نکند.

شاید زمان ساخت یک ترکیب رنگ این مقوله بسیار پیچیده و مشکل به نظر برسد منتها باید در نظر داشت که رنگ یک ابزار قدرتمند در یک تجارت موفق و یا یک وب سایت است. از رنگ ها برای ایستادگی در کسب و کار خود و ارتباط با مشتریان استفاده کنید.

منبع : www.papgroup.ir
طراحی وب محلی در برابر طراحی وب جهانی، چه نکاتی باید بدانید؟
در ادامه با ۴ قسمت از طراحی وب که میتواند در وبسایتهای محلی و جهانی متفاوت باشد اشاره میکنیم. این بار که خواستید یک پروژه طراحی وب جدید را در دست بگیرید، توجه به اینکه برای چه مخاطبی طراحی میکنید، میتواند به شما کمک کند طراحی بهتری داشته باشید.
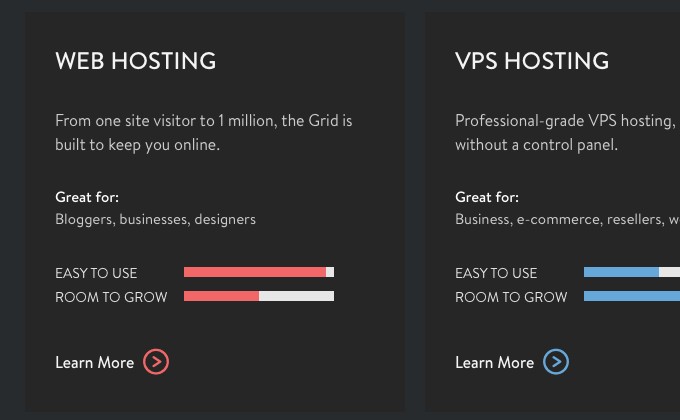
در این بخش خیلی به مشخصهها و جزییات وب هاستینگ نمیبپردازیم، اما باید توجه داشت که انتخاب شرکت هاستیگ مناسب برای وبسایت، امری ضروری است. البته این مسئله فقط به خاطر منابع سرور و ترافیک آن نیست بلکه فاصله نیز مطرح است.
اینطور تصور کنید، یک وبسایت طراحی میکنید که میزبان وب آن یک سرور در شهر دنور (Denver)، کلرادو است. این وبسایت کلاه مید. کلاه یک تجارت محلی نیست و این وبسایت میتواند مخاطبانی از سراسر جهان داشته باشد. در این میان ممکن است به هر دلیلی بیشتر مخاطبان و علاقهمندان به این کلاهها در استرالیا باشند؛ اما ارائه کننده خدمات هاستینگ این وبسایت هیچ سروری در نزدیکی استرالیا ندارد و اختصاصاً در آمریکا قرار گرفته است. در این صورت، ترافیک زیادی که از سمت استرالیا به روی این وبسایت سرازیر میشود، بر روی سرعت وبسایت تأثیر میگذارد.
چه باید کرد؟ منتظر بمانیم به این امید که علاقهمندان به کلاه و بازدیدکنندگان وبسایت، صبور باشند و منتظر بارگذاری طولانی وبسایت شوند؟ نه اینطور نیست. اگر میخواهید مخاطب جهانی داشته باشید باید به این نکات دقت کنید:
انتخاب رنگ مناسب، یکی از اولین نکاتی است که در طراحی وب باید به آن توجه شود؛ اما آیا تا به حال به معنای رنگهایی که انتخاب میکنید فکر کردهاید؟ و آیا از این معنا برای جذب مخاطبان خود استفاده کردهاید؟
برای مثال، رنگ قرمز را در نظر بگیرید. قرمز رنگ بسیار قدرتمندی است که بهخوبی در ذهن باقی میماند.

اما رنگ قرمز ممکن است معانی غمانگیزی در سایر کشورها داشته باشد. در آفریقای جنوبی و چین، رنگ قرمز برای عزاداری و مراسم خاکسپاری استفاده میشود؛ بنابراین اگر بیشتر مخاطبان شما از این نقاط جهان هستند، انتخاب این رنگ ممکن است ایده خوبی نباشد و آن تأثیر مثبتی که در سایر نقاط جهان دارد را در این کشورها نداشته باشد.
برعکس، میتوانید به این فکر کنید که رنگ چه نقشی در طراحی محلی شما دارد. اگر میخواهید مخاطبان محلی خود را جذب کنید، میتوانید از رنگهای تیمهای ورزشی محبوب آن منطقه استفاده کنید. یا سایت خود را طوری طراحی کنید که مخاطب محلی با دیدن آن یک رویداد یا جاذبهی محبوب محلی را به یاد بیاورد.
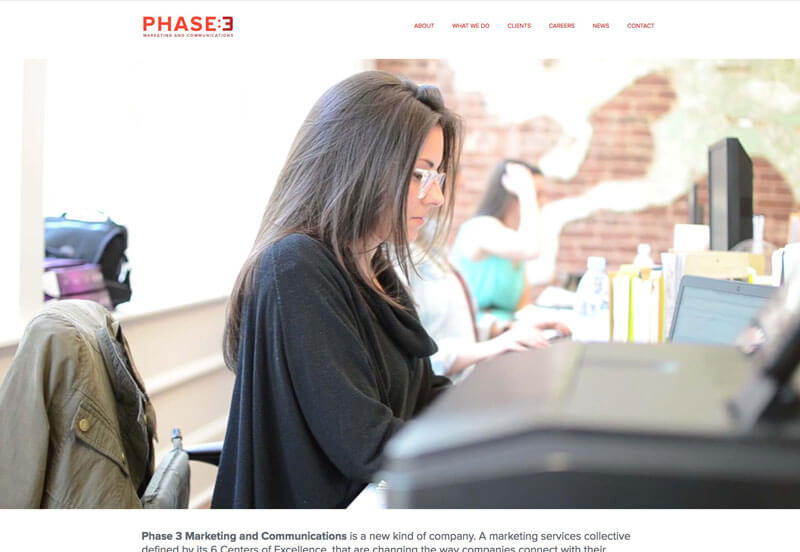
همانند رنگها، باید مراقب پیامهایی که از طریق تصاویر روی وبسایت خود برای مخاطب ارسال میکنید نیز باشد. برای مخاطب محلی، بهجای تصاویر سرد یا عکسهای تبلیغاتی بهتر است از تصاویر قابل تشخیص و آشنا از پایگاه عملیاتی و تیم خود استفاده کنید.

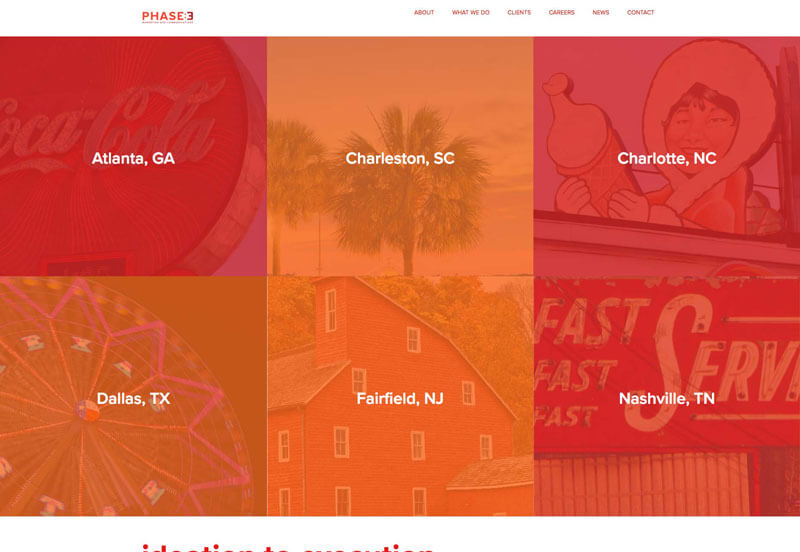
به طور مثال ویدیویی که در صفحه اصلی سایت Phase۳ پخش میشود، تصویری از آنچه این آژانس انجام میدهد را به بازدیدکننده سایت، نشان میدهد. وقتی به پایین صفحه بروید، خواهید دید که از تصاویر مختلفی برای معرفی دفتر کار این شرکت در نقاط مختلف استفاده شده است.

همین کار ساده موجب می شود مخاطب محلی احساس ارتباط بیشتری با این برند داشته باشد.
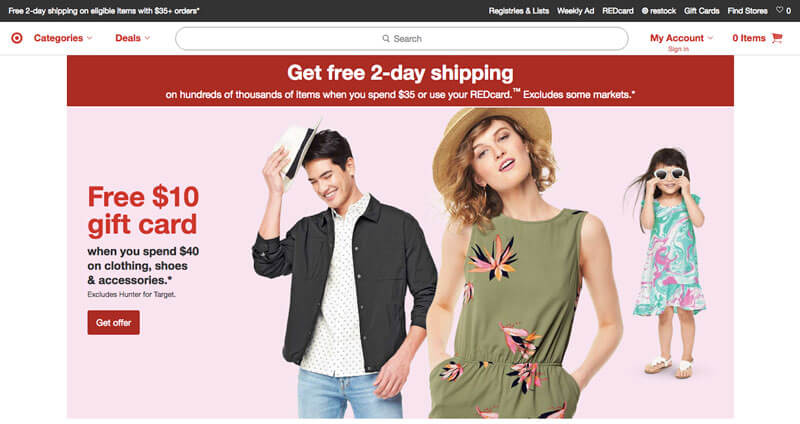
برای شرکتی که مخاطب جهانی دارد، استفاده از تصاویر تبلیغاتی و عکسهای مختلف مناسبتر است، هرچند بهتر است نسبت به انتخاب رنگها دقت بیشتری داشته باشید (مثلاً گرادینتها امروزه زیاد مورد استفاده قرار میگیرند).
اگر مخاطب جهانی دارید، نکات و قوانینی وجود دارد که باید برای نوشتن جملات روی وبسایتتان به آنها توجه کنید.
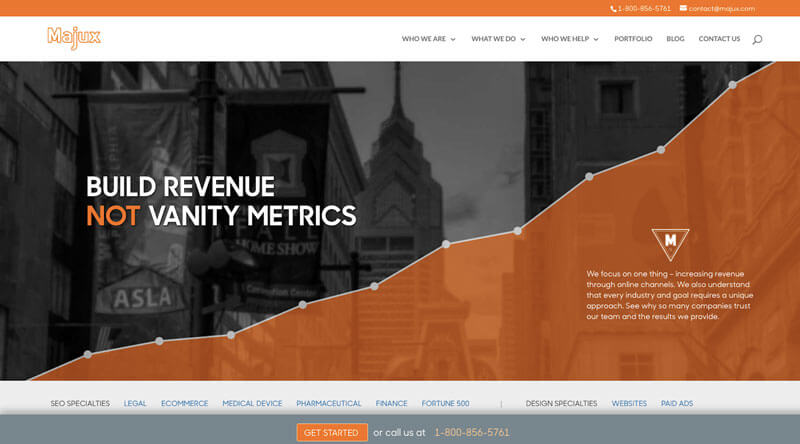
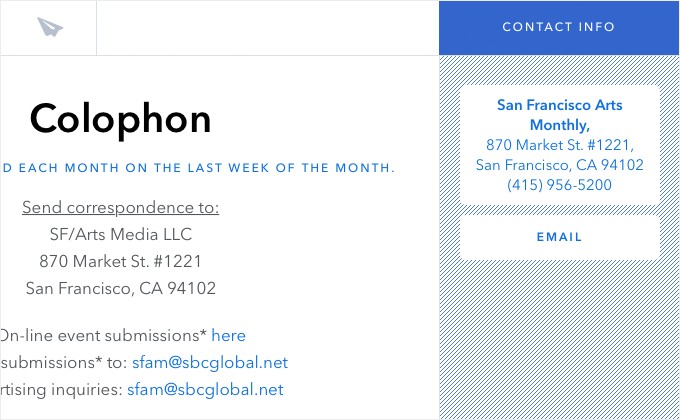
سایت Majux مربوط به شرکتی است که در فیلادلفیا واقع شده است؛ اما مخاطبان آن از سرتاسر جهان هستند. این سایت میتواند نمونه خوبی برای استفاده از نوشتههای تبلیغاتی باشد:

همانطور که میبینید، در نوشتههای روی سایت به «فیلادلفیا» اشاره نشده است، متادیتا نیز هیچ اشارهای به این مسئله نمیکند. حتی در شماره تماس نیز از عدد ۸۰۰ بهجای کد محلی استفاده شده است.
برای نوشتن جملات تبلیغاتی برای مخاطب محلی باید از این نکات پیروی کنید:
سایت Small Talk Media یک آژانس رسانهای در فیلادلفیا است:

همانطور که از نوشته بزرگ و چشمگیر صفحه اصلی این وبسایت مشخص است، موقعیت مکانی این شرکت در فیلادلفیا قرار دارد.

برای اینکه یک وبسایت را بهخوبی طراحی کنید، باید نیازها و انتظارات کاربر را بشناسید. کلید موفقیت این است که در قدم اول مخاطب درستی را برای وبسایت خود مورد هدف قرار بدهید. هدف قرار دادن کاربر محلی با کاربرانی که در یک کشور دیگر قرار گرفتهاند، نیازهای متفاوتی را میطلبند.
بهطور کلی، شاید در اغلب مواقع بهتر باشد مخاطب جهانی را برای طراحی وبسایت خود در نظر بگیرید، با این کار ریسک کمتری برای هدف قرار دادن و جذب کردن یک گروه خاص از مشتریان بهسوی برند خود خواهید داشت و طراحی وبسایت شما طوری خواهد بود که مخاطبان بیشتری را در نقاط مختلف جهان به خود جذب کند؛ اما اگر اختصاصاً کار شما طوری است که فقط مخاطب داخلی و محلی خواهید داشت، بهتر است بهخوبی از نکاتی که در شهر یا منطقه شما غرور آفرین است استفاده کنید تا موجب شوید کاربر و بازدیدکننده وبسایت شما با برند شما ارتباط عمیقتری بگیرد.
منبع : www.faratechdp.com
Goal معیاری برای سنجش عملکرد وب سایت شماست. تا وقتی یک Goal تنظیم نکرده باشید نمی توانید متوجه شوید که وب سایت شما به چه میزان عملکرد خوبی داشته است. برای درک بهتر مثالی میزنیم، یک Goal می تواند اهداف وب سایت و کسب و کار شما باشد. مثلا Goal برای یک وب سایت گاهی می تواند یا پرداخت باشد، می تواند Sub Scribe کردن خبرنامه ی ایمیلی باشد و یا حتی عضویت در سایت.
برای مثال:
فرض کنید ما یک صفحه ی عضویت به ازاء دریافت یک فایل دانلودی داریم، زمانیکه کاربر آدرس ایمیل خود را وارد نموده و بر روی عضویت کلیک می کند، به صفحه ی ثابتی به منظور تشکر از عضویت مخاطب و راهنمایی جهت ادامه ی روند دانلود منتقل می شود. با ورود کاربر به این صفحه که اصطلاحاً صفحه ی تشکر از مشتری گفته می شود، برای ما یک Goal محسوب خواهد شد. برای ثبت این Goal در گوگل آنالیتیک مراحل زیر را دنبال نمایید:
در اکانت گوگل آنالیتیک خود، وارد منوی Admin از navigation بالای صفحه شوید.
از قسمت View ، گزینه ی Goals را انتخاب نمایید.

دقت داشته باشید در این قسمت محدودیت ایجاد Goal دارید و گوگل آنالیتیک به شما 20 goal اجازه می دهد ایجاد کنید و Goal های ایجاد شده را نیز نمی توان حذف نمود و تنها می توانید آن را ویرایش کنید. پس در ایجاد Goal های ضروری و صحیح دقت نمایید .
برای ایجاد یک Goal جدید بر روی New Goal کلیک کنید.

سه مرحله ی زیر را باید طی کنید که می بایست آن ها را مطابق ذیل انجام دهید:
در این مرحله باید نحوه ی اعمال تنظیمات Goal را انتخاب کنید. ما از Template استفاده می کنیم. بر روی Continue کلیک نمایید.


مطالب پیشنهادی :
در این قسمت یک نام دلخواه برای Goal خود انتخاب کنید.
در این قسمت می توانید یک ID برای Goal جدید خود انتخاب کنید. ترجیحا به صورت پیشفرض بماند.
Type ( در این قسمت می بایست نوع Goal جدید را تعیین نمایید.)

لیست کشویی Destination
این قسمت بدین معنا می باشد که می خواهید URL شما به چه صورت باشد
Equals to : زمانی استفاده می شود که یک URL ثابت داشته باشید
Begins With: زمانی استفاده می شود که بعد از URL بخواهیم یک عدد یا پارامتر قرار گیرد
اگر به حروف کوچک و بزرگ حساس می باشد تیک Case sensitive را فعال کنید.
با فعال کردن این گزینه می توانید به Goal شما هر بار که ثبت می شود یک ارزش داده می شود. از این گزینه زمانی استفاده می شود که Goal زده شده دارای یک ارزش مشخص برای شما باشد، برای مثال یک مقاله برای ما 3000 تومان ارزش یا Value دارد. البته نکته ای هست که واحد پولی ریال را ندارد ولی می توانید در تنظیمات گوگل آنالیتیک واحد پولی پیش فرض را تغییر دهید.
این گزینه برای زمانی مناسب است که یک کاربر لازم است مسیری چند قدمی را برای ثبت Goal طی کند. برای مثال وقتی Goal شما اتمام فرآیند در گاه اینترنتی تان باشد ، می توانید از Funnel استفاده کنید و مراحل مثل add to card>Review>Choose را به این قسمت اضافه کنید که البته مسیر هایی که وارد می کنید باید کاملا صحیح و با دقت وارد شود. در آخر بر روی Verify This Goal کلیک کنید.
در این مرحله یک درصدی بعنوان conversion rate یا نرخ تبدیل به شما می دهد. این درصد باید معقول و دارای یک عدد باشد و در صورتیکه موارد فوق را صحیح وارد نکرده باشید 0% را مشاهده خواهید نمود. نرخ تبدیل با تقسیم تعداد بازدید بر تعداد Goal های ثبت شده بدست می آید و معیاری جهت تشخیص عملکرد کسب و کار شما می باشد که به شما نشان می دهد کسب و کارتان چقدر خوب کار می کند.پس از نمایش conversion rate بر روی Save کلیک کنید.
دقت داشته باشید در صورتیکه Goal شما نرخ صحیحی را نشان نمی دهد سعی کنید مشکل را کشف کنید و از ایجاد Goal های اشتباه خودداری نمایید زیرا همانطور که قبلا هم گفته شد محدودیت درایجاد Goal وجود دارد، برای ویراش Goal نیز کافیست بر روی نام آن در لیست Goal ها کلیک کنید و پس از اعمال تغییرات آن را ذخیره نمایید، بعد از انجام این کار میتوانید میزان موفقیت کمپین های تبلیغاتیتون رو راحت تر بررسی کنید.
منبع : www.cms-iran.com
یکی از مهم ترین عوامل زیبایی و جذابیت وب سایت ها، فونت استفاده شده درطراحی سایت می باشد. این فونت ها که با توجه به نوع طراحی و سلیقه صاحب سایت و حتی موضوع وب سایت انتخاب می شوند، میتوانند تاثیر بسزایی در جذب مخاطب و ماندگاری آنها در وب سایت داشته باشند و حتی استاندارد بودن فونت ها در بهینه سازی ویسایت نیز تاثیرگذار است و اهمیتی ندارد که وب سایت چه کاربردی دارد برای مثال اگر طراحی گاه اینترنتی مد نظر شماست یا هدف از طراحی وب سایت برای صاحب آن فقط قرار دادن متن های معرفی محصولات و خدمات می باشد در هر صورت باید فونت مناسب انتخاب شود.
هر چه فونت با کلیت طراحی وب سایت سازگار تر باشد و خواناتر باشد طرح را نیز زیباتر می کند و کاربران را برای خواندن متون سایت ترغیب خواهد کرد، در ادامه این مقالات تخصصی شرکت طراحی وبسایت مان باهم مروری می کنیم بر برخی فونت های محبوب برای وبسایت ها.
- محبوب ترین و پرکاربرد ترین فونت های فارسی وب سایت از این قبیل هستند:
- محبوب ترین فونت های لاتین وب سایت بر اساس یکی از معتبرین پژوهش های سال 2014 به شرح زیر است:
10. فونت کسلون Caslon
9. فونت سیرکولار Circular
8. فونت گاتهام Gotham
7. فونت جی تی GT Walsheim
مطالب پیشنهادی :
6. فونت گوتیک Franklin Gothic
5. فونت پروکسیما Proxima Nova
4. فونت آپرکو Apercu
3. فونت اونیر Avenir
2. فونت فوتورا Futura
1. فونت براندون گروتسک Brandon Grotesque
داشتن یک وب سایت موفق پیش از هر چیز نیازمند طراحی UX روان و کاربرپسند میباشد. به عبارت دیگر تا زمانیکه وب سایت شما ظاهری متناسب با نیازهای کاربران نداشته باشد و در آنها احساس تعلق ایجاد نکند، احتمال موفقیت آن بسیار پایین خواهد بود.
در طراحی UX محترمانه باید بکوشید احساس احترام و مورد قبول واقع شدن را به کاربران القا نمایید، زیرا افراد بر اساس طبیعت خود نیاز دارند که در هر جمعی پذیرفته شوند تا احساس معذب بودن و یا ناراحت نداشته باشند. همه انسانها در مکانهایی که احساس مطلوب نداشته باشند، باقی نمانده و به سرعت آنجا را ترک میکنند.
کاربران یک وب سایت نیز متشکل از همین افراد هستند که اگر احساس محترم بودن در سایت شما نداشته باشند، اولین واکنششان خروج از صفحه سایت خواهد بود. در حقیقت کاربران شما نیاز دارند که هم مورد قبول قرار بگیرند هم محترم شمرده شوند. به همین دلیل در مقاله پیش رو چند نکته مهم در رابطه با طراحی UX محترمانه را با هم بررسی میکنیم.
افراد زمان محدودی در طول شبانه روز دارند و در تلاشند تا بهترین نتیجه را از این زمان به دست آورند. آنها در جستجوی سریعترین روش برای رسیدن به جواب سوالات و مسائلشان هستند. آنها زمان کافی برای انتظار کشیدن و یا جستجو میان لینکهای سردرگم وب سایتها ندارند. از این رو رعایت موارد ذیل برای داشتن وب سایت روان و واضح بسیار مهم است:
- طراحی وب سایت باید به گونهای باشد که در کمترین زمان ممکن تمام اطلاعات برای کاربر لود شود. مطالعات اخیر نشان میدهد کاربران تنها 3 ثانیه برای بارگذاری یک سایت صبر میکنند. بنابراین وب سایت شما باید به قدر ساده و سریع باشد که در کمتر از 3 ثانیه لود شود. در غیر اینصورت بازدیدکنندگان آن را ترک کرده و به سوی رقبای شما میروند.
- نکته دیگر نمایش تبلیغات به صورت آزاردهنده است. گاهی وب سایت ها بدون توجه به احساس کاربرانشان، مدام پنجرههای تبلیغاتی را نمایش میدهند. این در حالی است که فرد هنوز تمام سایت را مشاهده نکرده و به خوبی از محتوای آن آگاه نشده است. چنین شرایطی باعث فرار کاربران و ترک سایت خواهد شد.
- هنگام تهیه فرمهای عضویت و . به ساده بودن آن دقت کنید. کاربران اغلب فرصت کافی برای درج اطلاعات ریز و جزئی را ندارند و در مواجهه با فرمهای طولانی احساس ناخوشایندی خواهند داشت.

علم بازاریابی در طول سالیان گذشته بر پایه فرضیات و قضاوتها قرار داشته است در حالیکه اغلب افراد وقتی احساس کنند تصور پیش فرضی درباره آنها وجود دارد، ناراحت میشوند. چه این فرضیات صحیح باشد و چه ناصحیح.
استفاده از تصوراتی همچون معنای زن یا مرد بودن، اخلاقیات یک گروه به خصوص از کاربران، ویژگیهای والدین خوب بودن و . در طول این سالها بسیار پرطرفدار بوده اما کارشناسان معتقدند این روشها نه تنها موجب موفقیت یک کسب و کار نخواهد شد، بلکه تاثیرات مخربی بر جای میگذارد.
مدیریت یک وب سایت با استفاده از فرضیات متعدد، موجب از دست دادن مشتریان زیادی خواهد شد. بنابراین این روش را کنار گذاشته و بکوشید مشتریان واقعی خود را به خوبی بشناسید و با خصوصیات اخلاقی آنها آشنا شوید.

اشتباه کردن جزئی از وجود انسان است و هر فردی در طول زندگی خود بارها دچار اشتباه و یا فراموشی میشود. این امر در تکمیل نمودن فرمهای وبسایت نیز بارها رخ میدهد.
طراحی فرم عضویت، و یا هر فرم دیگری که در وب سایت خود به آن نیاز دارید، باید بر اساس یک سری اصول و قواعد انجام شود. در زمان ساخت یک فرم همواره به این نکته توجه داشته باشید که ممکن است کاربر شما فیلدی را اشتباه پر کند، یا آن را فراموش کند و تا آخرین مرحله ثبت اطلاعات پیش رود حالا که وی به مرحله پایانی ثبت اطلاعاتش میرسد، اگر مجبور باشد بازگردد و فرم را مجدداً پر کند منصرف خواهد شد. چرا که او نمیخواهد یکبار دیگر این مرحله طولانی را طی نماید و شاید در آخر به این نتیجه برسد اصلاً این کالا و یا عضویت در این سایت ارزشش را ندارد.
طراحی فرم باید به گونهای باشد که فرد در مواجهه با اشتباه، نیاز به تکمیل اطلاعات از ابتدا نداشته و تنها به اصلاح فیلد مورد نظر بپردازد. پر کردن مجدد تمام فرم کاربر را خسته و آزرده خواهد ساخت و ممکن است برای همیشه این مشتری را از دست بدهید. بهتر است کاربران خود را تشویق کنید تا اطلاعات مورد نیازتان را درج نمایند اما از مجبور کردن آنها به انجام کارهای تکراری دوری کنید.

زمانیکه از کاربران درخواست اصلاح فرم را دارید باید به لحن خود و کلماتی که استفاده میکنید دقت داشته باشید. در این شرایط باید از عبارات احترامآمیز کمک بگیرید و از به کار بردن جملاتی که موجب ایجاد احساس ناخوشایند در کاربران میشود، پرهیز کنید. فردی که وارد سایت شما میشود باید همواره حس کند مورد احترام قرار گرفته و هیچگاه در برابر اشتباهاتش احساس کودن بودن نداشته باشد.
افراد در برابر توهین به شدت واکنش میدهند و اگر چنین برداشتی از رفتار شما داشته باشند، به سرعت وبسایتتان را ترک خواهند نمود. بدین جهت بهتر است این مسئله را واضح بیان کنید که اشتباهات فقط بخشی از این فرآیند هستند و اغلب رخ میدهند، طوری رفتار کنید که بیشتر احساس احترام و پذیرفته شدن کنند.
طبیعت انسان به گونهای است که وقتی به مکانی احساس تعلق داشته باشند، احساس بهتری داشته و مدام به آن سر میزنند. اگر میخواهید وب سایت شما بازدید بالایی داشته و نرخ تبدیل آن افزایش یابد، به مشتریانتان احساس تعلق القا کنید. با آنها طوری رفتار کنید که وبسایت شما را از آن خود دانسته و از تمام جزئیات آن اطلاع داشته باشند. زیرا دانستن قوانین یک گروه اولین قدم برای احساس پذیرفته شدن در آن است.
زمانیکه میخواهید کاربران عمل مشخصی را در سایت شما انجام دهند (به عنوان مثال روال ثبتنام در سایت)، مراحل کار را به طور روشن و واضح بیان کنید. در این صورت آنها احساس بهتری به سایت شما داشته و نسبت به آن حس تعلق بیشتری خواهند داشت. برای مثال میتوان فرآیند انجام کار را در قالب تصاویر برای کاربران به نمایش در آورید. استفاده از موشن گرافیک و یا انیمیشنهای کوتاه و کم حجم نیز ایده جالبی است.

گاهی کاربران در وب سایت دچار سردرگمی میشوند و یا سوالی برایشان پیش میآید که پاسخ آن را در لینکهای متعدد سایت نمییابند. در این شرایط فراهم آوردن امکان گفتوگو با یکی از مدیران سایت میتواند تاثیر زیادی در ایجاد احساس محترم شمرده شدن کاربران داشته باشد. زیرا این گفتوگو موجب راهنمایی کاربر شده و سوالات او را مرتفع خواهد ساخت.
شما میتوانید از روشهای مختلفی همچون ارتباط ایمیلی، چت آنلاین، درج اطلاعات تماس تلفنی و یا آدرس دفتر شرکت برای برقراری تماس حضوری استفاده نمایید.

در نهایت ذکر این نکته خالی از لطف نیست که احساس احترام و پذیرفته شدن افراد به شناسایی و حتی قدردانی بشریت باز میگردد اما متأسفانه در دنیای دیجیتال شاید کمتر به این مسئله پرداخته میشود.
منبع : www.faratechdp.com
این سوالی است که شاید هر کسی یکبار هم که شده آن را از خود پرسیده باشد. از بین این همه هاست و شرکت های گوناگون، چه هاستی برای سایت شما مناسب است؟
برای پاسخ به این سوال، ابتدا شما باید با انواع مختلف هاست ها آشناییت داشته باشید تا بتوانید با توجه به نیازهایتان، هاست ها مناسبی را انتخاب و اری نمایید. هاست معمولا بر اساس دو مورد اساسی طبقه بندی می شوند. مورد اول نوع هاست است و مورد دوم مشخصه های هاست شما می باشد
بر دو نوع است که بر حسب سیستم عامل نصب شده روی سرور و نسخه آن طبقه بندی می شوند.
عملا خیلی فرق نمی کند که شما از کدام یک از موارد فوق استفاده نمایید. مشخصه های هاست لینوکس به قرار زیرند:
مشخصه های هاست ویندوز به قرار زیرند:
مشخصه های یک هاست، شامل مشخصه های عمومی آن نظیر نرخ پایداری سرور هاست، میزان فضای ارائه شده روی دیسک، پهنای باند، نرخ زمان خاموشی هاست در طول سال بر حسب درصد و مواردی از این دست.
توصیه ما به شما این است که اگر واقعا بار اولی است که هاست می و یا دانش کافی برای هاست را ندارید، در اینصورت برای شروع، با ارزان ترین هاست کار خود را شروع کرده و هر کجا که احساس کردید نیاز به ازتقای هاست خود را دارید، می توانید تنها با یک تماس از طریق ایمیل یا تلفن، و پرداخت ما به تفاوت، هاست خود را ارتقا دهید.
منبع : www.noyasystem.com
به این معنی می باشد که آیا کارهایی که مدنظر ما هست، کاربران در سایت ما انجام داده اند یا نه؟
همانطور که در بخش های قبلی توضیح داده شد بخش overview آمار کلی را بیان می کند.
در این بخش می توانید Location هایی که Goal ها در آن ها ثبت شده است را مشاهده کنید. از این طریق می توانید ببینید کدام پست شما بهتر عمل کرده و این نوع پست ها را بیشتر در خود قرار دهید.
این بخش مسیری که یک کاربر طی کرده تا Goal را ثبت کند به صورت مع نمایش می دهد.
بخش های Funnel Visualization و Goal Flow بسته به اینکه برای Goal خود Funnel تعریف کرده باشید و فقط در این صورت این 2 مورد قابل استفاده کنید.

این تصویر Funnel مربوط به یک گاه اینترنتی می باشد که مراحل را مرحله به مرحله نشان می دهد. خطوط سبز رنگ بیان کننده تعداد کاربرانی است که به مراحل بعدی رفته اند و خطوط قرمز رنگ همان Drop-offs یا میزان پرش کاربران بوده است . از طریق این بخش می توانیم صفحاتی که ریزش کاربران زیادی داشته را تشخیص داده و پس از بررسی آن را برطرف نمایید.
در بخش Goal Flow نیز می توانید ببینید از چه Source هایی کاربران وارد سایت شما شده اند و اینکه از کل کاربرانی که وارد سایت شما شده اند چه میزان از Step1 به Step2 و در نهایت به Sales رسیده اند. در این مسیر ها نباید بازگشت به مرحله های قبلی داشته باشیم و برای وب سایت های معمولی این موضوع یک مشکل است که چرا کاربران از Step2 به Step1 برگشت داشته اند. البته این موضوع نیز می تواند در برخی سایت ها با توجه به طراحی آن سایت طبیعی باشد. در این قسمت نیز باید میزان ریزش کاربران در مراحل مختلف را بررسی نموده و رفع نماییم.

یک قابلیت گوگل آنالیتیک می باشد که شما می توانید محصولات و قیمت خود را در گوگل آنالیتیک ثبت کنید و آمار جالبی هم می توانید از این بخش بدست آورید و می توانید آمار درآمد را در قسمت report داشته باشید که شاید در پروسه تولید قرار گیرد.
با ورود به این بخش ، نمودار Conversions را مشاهده خواهید کرد.

در زیر نمودار عبارتی با نام Assisted Conversions وجود دارد که به این معنی می باشد که بعنوان مثال کاربری از مسیر ایمیل وارد سایت شما شده و سایت را ترک کرده سپس بعد از چند روز از طریق یک بنر وارد سایت شما شده و اکنون اگر Conversion انجام شود، ایمیل بعنوان Assisted Conversion و بنر Conversion محاسبه می شود. در واقع یک Assisted Conversion را می تواند یک Conversion کمکی در نظر گرفت.هم چنین از طریق نمودار دایره ای همپوشانی channel ها را می توانید مشاهده کنید.
مطالب پیشنهادی :
چهار راه موثر برای جذب کاربران توسط اینستاگرام
Multi-Channel Funnel >Assisted Conversions

در این نمودار به بررسی Assisted Conversions ها در channel های مختلف می پردازد. به عنوان مثال در channel email، 170 تا Assisted Conversions و 43 تا Conversions . اگر شما در قسمت channel در acquisition مراجعه کنید و مشاهده کنید که یک channel، Conversions پایینی داشته باشد از این channel ناامید می شوید و تصمیم می گیرید که آن را حذف کنید در صورتی که همین channel در بخش Multi-Channel Funnel همان طور که مشاهده می کنید Assisted Conversions بالایی دارد. در نتیجه می توان روی این channel بیشتر کار کرد.
در این قسمت Assisted/last or direct conversion نیز دارای مقادیر است. اگر این عدد برابر با 1 باشد به این معنی است که به همان اندازه که Assisted شده Goal هم ثبت شده، اگر پایین تر از 1 باشد به این معنی است که بیشتر Directly وارد شدند و Conversion ثبت شده تا اینکه به صورت Assisted باشد و اگر بالاتر از 1 باشد به این معنی می باشد که بیشتر Assisted شده تا اینکه last or Direct Conversion شده باشد.
Last or Direct Conversion به این معنی است که آخرین Interaction کاربر محاسبه شده است.
مثلا اگر کاربری از طریق بنر وارد سایت شد و Conversion انجام داد، بنر بعنوان last or Direct Conversion کاربر محسوب شده و اگر قبلا از طریق ایمیل وارد شده باشد نیز ایمیل بعنوان Assisted Cinversion محاسبه می گردد.
برای ساخت یک channel جدید در این بخش از منوی بالایی جدول بر روی Channel Grouping کلیک کنید و جهت ایجاد نسخه ی کپی گزینه ی Copy MCF Channel Grouping template را انتخاب نمایید تا همان موارد قبلی به صورت پیشفرض بماند و موارد جدید را به آن ها اضافه کنیم.

در صفحه ی Create or Edit Channel Grouping بر روی +Define a new Channel کلیک کنید.

ما در این مثال یک Channel برای تبلیغات ppc در Anetwork که در بخش های قبلی مثال زده شده ایجاد کنیم تا ببینیم تبلیغات ما چقدر Assisted Conversion داشته است.
بنابر این در قسمت Define Rules گزینه ی Ad content را بر روی Source قرار می دهیم و Contains را بر روی Anetwork تنظیم می کنیم و در آخر بر روی Done کلیک میکنیم .
در این بخش می توانید مسیری که یک کاربر طی می کند تا برای سایت شما یک Conversion انجام دهد را نشان می دهد حتی می توانید تعداد دفعات و مسیر ها را به صورت دقیق مشاهده کنید. این مراحل می تواند زیاد باشد بر این اساس که کاربران به راحتی به شما اعتماد کنند یا چندین بار و از طریق مختلف وارد وب سایت شما شوند.
.jpg)
این بخش نشان می دهد که بعد از چند روز تا یک Conversion انجام شده باشد. چند درصد از کاربران در همان روز اول Conversion انجام داده اند و چند درصد پس از مثلا 3 روز و … که این موضوع می تواند در برنامه های بلند مدت وب سایت شما موثر باشد.
این مورد برای شما تشریح می کند که در چند مرحله یک Conversion صورت می گیرد. Funnel هایی که در Top Convert Path دیدیم نشان داده بود کاربران چندین مرحله را طی کرده بوند تا Conversion انجام شده بود، در این قسمت نیز مشخص می باشند و کاربرانی که در همان دفعه ی اول Conversion ثبت کرده اند نیز مشخص می باشد.
منبع : www.cms-iran.com
درباره این سایت